Roblox je hra v hre, v hre, kde hráte a hráte úlohu tvorcu hry. Platforma je o umožnení kreativity hráča a zdieľaní vzrušujúcich skriptov/hier s komunitou.

Ale pokiaľ ide o prispôsobenie postavy alebo avatara, chýbajú mu niektoré možnosti. Aspoň v porovnaní s podobnými hrami. Niektoré veci však môžete urobiť; môžete zmeniť veľkosť svojho avatara.
Typy avatarov a mierka
V Robloxe si môžete prispôsobiť svojho avatara, ale nie všetky typy postáv túto funkciu umožňujú. Napríklad hry, ktoré podporujú znaky R6, uzamknú avatara na predvolenú šírku a výšku.

Postavy R15 sú iný príbeh. Ak ste v hre s avatarmi R15, výšku môžete zmeniť medzi 95 % a 105 %. Šírka je nastaviteľná od 75 % do 100 %.
Tieto percentá sú založené a platia pre štandardnú/predvolenú veľkosť znakov.
Ako získať prístup k možnosti škálovania
Je to veľmi jednoduché.
- Vytiahnite bočnú lištu Roblox.
- Kliknite na tlačidlo Avatar.
- Vyberte možnosť Avatar Customizer.
- V spodnej časti vyhľadajte časť Mierka.
- Nastavte posúvače výšky a šírky pod 100 %.
Keď tieto nastavenia upravíte, budú sa používať vo všetkých hrách, ktoré podporujú R15. Tento proces teda nemusíte opakovať pri každej novej hre.
Ako zistiť, či hra podporuje škálovanie avatarov
Skôr ako začnete dúfať, mali by ste sa informovať o hrách, ktoré chcete hrať, a o avataroch, ktoré používajú. Ak to chcete urobiť, budete musieť použiť Roblox Studio.
- Otvorte stránku Vývoj.
- Vyberte ponuku Hry.
- Ak chcete zobraziť rozbaľovaciu ponuku, zvýraznite hru.
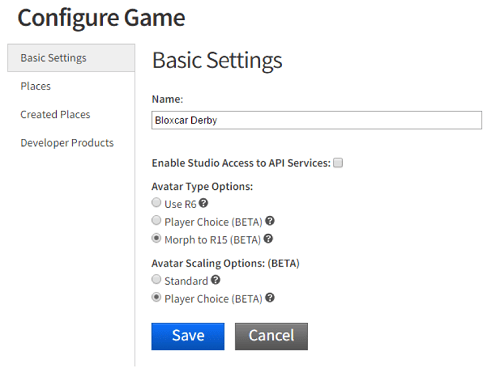
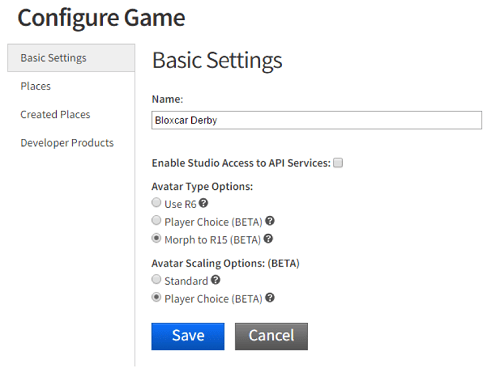
- Vyberte možnosť Konfigurovať hru.
- Pozrite sa do časti Základné nastavenia.

Podporovaný avatar bude v časti Možnosti typu avatara. V tejto ponuke môžete vykonať zmeny, ak chcete prejsť z R6 na R15 alebo naopak. Môžete tiež povoliť škálovanie Player Choice.
Ďalšie možnosti prispôsobenia
Roblox Studio je váš obľúbený nástroj, ak chcete urobiť nejaké extrémne škálovanie a úpravy tela svojho avatara. V rámci štúdia budete mať prístup k štyrom objektom s číselnou hodnotou, ktoré ovplyvňujú veľkosť a vzhľad vášho avatara.
- BodyDepthScale.
- BodyHeightScale.
- BodyWidthScale.
- HeadScale.
Zaujímavé je, že môžete vytvoriť jedinečné avatary, keď zmeníte hodnoty objektov NumberValue. Hodnoty priradené týmto objektom budú platiť pre štandardnú veľkosť. Pôvodnú hodnotu teda znásobia.
Vďaka tomu môžete získať extra malé alebo extra veľké avatary. Za zmienku tiež stojí, že hlava sa škáluje rovnomerne. Zatiaľ čo ostatné predmety umožňujú väčšiu voľnosť.

To je tiež skvelé, pretože obchádza nastavenia nástroja Avatar Customizer vo vašich hrách. Možno však nebudete môcť takto drasticky zmeniť svojho avatara a vstúpiť do hier niekoho iného.
Má zmena veľkosti postavy nejaké nevýhody?
Čo sa týka hrateľnosti, môže to mať určité nevýhody. Menšia postava však nemusí mať problémy s navigáciou ako väčšie postavy.
Avšak vykonaním zmien avatarov R15 a využitím výhod celotelového škálovania môže hra vyzerať divne. V súčasnej dobe sú R15 trochu objemnejšie. Akékoľvek ďalšie úpravy modelu teda môžu situáciu zhoršiť.
Roblox však nie je známy svojou grafikou typu AAA, takže by to nemal byť problém.
Komunitné skripty
Užitočným zdrojom môže byť aj komunita modulov Roblox. Existujú rôzne skripty určené na zväčšenie alebo zmenšenie veľkosti postavy. Niektoré z nich dokonca pracujú pre avatarov R6.
Ale pokiaľ ide o to, aké užitočné sú tieto skripty, je to predmetom diskusie. Niektorí používatelia na ne nadávajú, zatiaľ čo iní im nadávajú. Budete musieť prehľadať knižnicu Roblox a vyskúšať rôzne skripty, aby ste zistili, ktorý z nich ponúka to, čo potrebujete.
Upozorňujeme, že niektoré skripty nemusia dostávať trvalú podporu a niektoré môžu prestať fungovať po pravidelných aktualizáciách.
Aký je váš obľúbený scenár?
Roblox je predovšetkým o kreativite a komunite a boli by sme radi, keby ste sa s nami podelili o niektoré z vašich obľúbených pracovných skriptov, ktoré menia model avatara bez narušenia hry alebo jej výkonu.
Vytvorili ste si vlastný scenár? Používate štandardnú možnosť škálovania? Dajte nám vedieť svoje dobré a zlé skúsenosti so škálovaním avatarov Roblox v sekcii komentárov nižšie.